6.3. XML menürendszer és a főbb beállítások
Navigációs rendszerünkhöz
szükségünk lesz egy .xml file-ra.
Ha helyén van az .xml file-unk (xml/navigation.xml), indítsuk el a Flash-t.
Kezdjük a mozi beállításaival:
Size: 640*400 pixel
Background: #666666
Frame Rate: 50 (Azért 50, mert így
símábbak lesznek az áttűnési effektek)
Mentsük el xml_slideshow.fla néven. Ha ez kész akkor csináljunk egy keretet,
ami nekünk fog a későbbiekben segíteni, hogy hova pakolgassuk a gombokat stb.
Ez a keret legyen pont egy pixellel kisebb - x és y irányban is - mint a mozi
mérete (tehát 639*399), mert ha teljes méretben hagyjuk és beágyazzuk egy .html
file-ba akkor a jobb széléről és alulról is el fog maradni egy pixel. Így
átméretezve már jól néz ki (Ctrl+F12 -vel megnézhetitek). Ezt a layer-t
(border) 'lock'-oljuk, így elkerüljük azt hogy véletlen elmozgassuk, vagy
módosítsuk. (26. ábra)

26. ábra
Munkánkat
megkönnyítve bátran használjuk a show/hide ill. lock/unlock kapcsolókat!
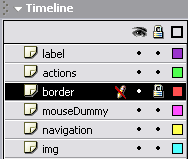
- label - főbb actionscriptek cimkéi, ezekre fogunk hivatkozni néhány esetben, meg az egész átláthatóbb, ha nem egymás hegyén-hátán vannak a frame-k. (27. ábra)
- actions - na vajon mi?
- border - az előbb említett segéd keret. Ezt persze később le is törölhetjük
- mouseDummy - a menü mozgatásához kell (erről később lesz szó)
- navigation - maga a menürendszer helyezkedik el ezen a rétegn
- img - ide jönnek majd a képek

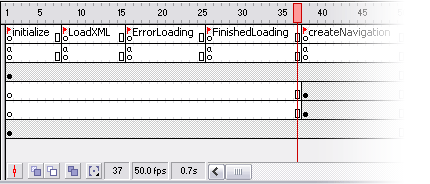
27. ábra
Az egyes frame-k megjelölése sokat segít az eligazodásban. A label-ek elnevezésében használjuk a következőket (mint a képen is látszik...ezekre fogunk hivatkozni): initialize, LoadXML, ErrorLoading, FinishedLoading, createNavigation