3.2. Vektorgrafika gyakorlat Inkscape-ben
Ebben a részben megismerkedünk egy ingyenes, szabad forráskódú, több platformon elérhető, egyszerűen kezelhető, magyar nyelvű vektorgrafikus szerkesztőprogrammal.
A programot a http://www.inkscape.org oldalról tölthetjük le, és ha hozzájutottunk, telepítsük is fel.
A program számos formátumot ismer, köztük a következőket: SVG, PS, EPS, ODG, POV.
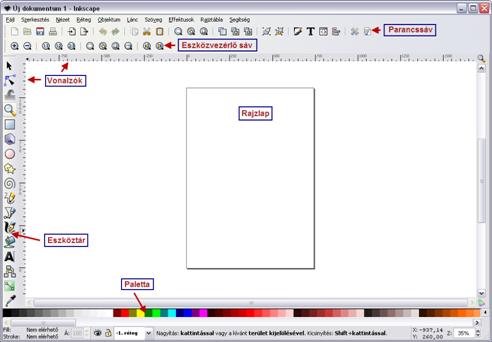
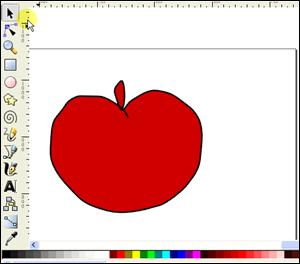
A program megnyitásakor az alábbi képernyő látható:

77. ábra
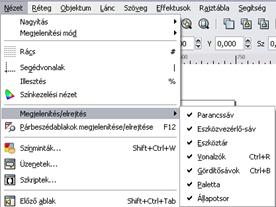
A munkánk során felhasználható vezérlők, eszköztárak, sávok megjelenítését, illetve elrejtését a Nézet / Megjelenítés/elrejtés menüpontban tudjuk elvégezni.

78. ábra
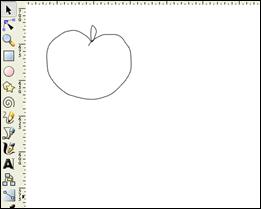
Ha már rendelkezésünkre
áll egy üres lap, nem marad más hátra, kezdjünk el rajzolni valamit. Az
eszköztárról válasszuk ki a Szabadkézi vonalak rajzolása ![]() ikont, és rajzoljunk egy almát.
ikont, és rajzoljunk egy almát.

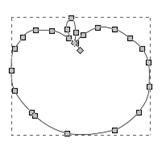
Az elkészült rajzot
egyszerűen módosíthatjuk, ha az eszköztáron a Lánc-csomópontok és
kontrollpontok szerkesztése ![]() ikonra
kattintunk. Ekkor az objektum körvonalán olyan csomópontok jelennek meg,
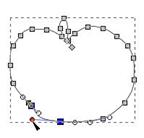
amelyeket el tudunk mozdítani. A csomópontok megragadásával módosíthatjuk az
objektum alakját, sőt akár az érintőket is megragadhatjuk, amelyekkel a
körvonal görbületét is befolyásolni tudjuk.
ikonra
kattintunk. Ekkor az objektum körvonalán olyan csomópontok jelennek meg,
amelyeket el tudunk mozdítani. A csomópontok megragadásával módosíthatjuk az
objektum alakját, sőt akár az érintőket is megragadhatjuk, amelyekkel a
körvonal görbületét is befolyásolni tudjuk.

Az objektum kijelöléséhez
az Objektumok kijelölése és transzformációja ![]() ikont
kell használnunk. A kijelölt objektumot mozgathatjuk, átméretezhetjük, illetve
forgathatjuk is.
ikont
kell használnunk. A kijelölt objektumot mozgathatjuk, átméretezhetjük, illetve
forgathatjuk is.
Az átméretezéshez az objektum körül megjelenő nyilakat kell a megfelelő irányba mozgatni. Amennyiben a kicsinyítés / nagyítás során a Ctrl gombot is nyomva tartjuk, az objektum az eredeti arányait megtartja, vagyis nem torzul vízszintes vagy függőleges irányban.

Amennyiben az objektumon még egyszer kattintunk, az átméretezést segítő ikonok helyett a forgatást és nyírást segítő ikonok jelennek meg. A forgatást a sarkokban lévő ikonok segítségével végezhetjük el. Az oldalakon található ikonok a nyírást teszik lehetővé. A forgatás a + jellel megjelölt középpont körül történik, amelyet természetesen el is mozgathatunk.

A Szövegobjektumok
létrehozása és szerkesztése ![]() ikont
kiválasztva, majd a megfelelő helyre kattintva a lapon, máris gépelhetjük a
szöveget.
ikont
kiválasztva, majd a megfelelő helyre kattintva a lapon, máris gépelhetjük a
szöveget.
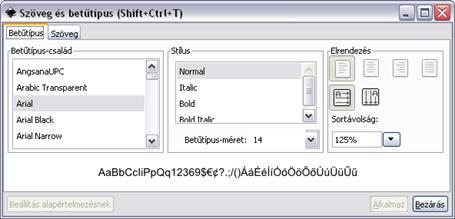
A szöveg tulajdonságait
(betűtípus, betűméret, igazítás stb.) úgy tudjuk beállítani, hogy a
parancssávon a Betűtípus-család, betűtípus-méret és egyéb szövegtulajdonságok
megjelenítése, illetve módosítása ![]() ikonra
kattintunk. Ekkor az itt látható párbeszédablak jelenik meg, amelynek Betűtípus
fülecskéjén a betűtípusra, stílusra, méretre, stb. vonatkozó beállításokat
végezhetünk el.
ikonra
kattintunk. Ekkor az itt látható párbeszédablak jelenik meg, amelynek Betűtípus
fülecskéjén a betűtípusra, stílusra, méretre, stb. vonatkozó beállításokat
végezhetünk el.

79. ábra
A Szöveg fülecskén magát a szöveget is módosíthatjuk. Ha végeztünk, akkor kattintsunk, az Alkalmaz gombra

A kitöltés színét úgy
adhatjuk meg legegyszerűbben, ha a palettán a megfelelő színre kattintunk a bal
egérgombbal. Amennyiben például egy konkrét színkódot szeretnénk megadni,
inkább válasszuk ki a parancssávon található Objektumok stílusának (mint
például szín, vagy körvonalszélesség) szerkesztése ![]() ikont.
Ugyanezt a funkciót úgy is elérhetjük, ha az objektumon állva megnyomjuk a jobb
egérgombot, és a Kitöltés és körvonal menüpontot választjuk ki.
ikont.
Ugyanezt a funkciót úgy is elérhetjük, ha az objektumon állva megnyomjuk a jobb
egérgombot, és a Kitöltés és körvonal menüpontot választjuk ki.
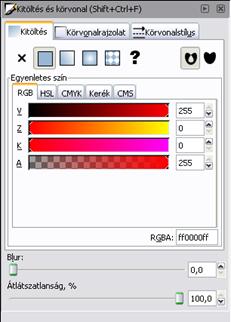
Ekkor az alábbi ablak jeleneik meg:

80. ábra
A színek megadási körülményei eltérnek az eddig látottaktól. Az RGB színmegadás sem a megszokott. Itt ismerni kell a színeket, azt, hogy melyik szín miből tevődik össze. Lehetőségünk van a HSV és a CYMK színmodellben is meghatározni a színeket, valamint használhatjuk a színkerék lehetőséget is, mely egyszerűbb a többinél. Ezeket mind mutatja az alábbi videó is.

81. ábra
Lehetőség van színátmenet
beállítására is. Ennek a műveletnek úgy érdemes nekifogni, hogy az objektumunk
(jelen esetben az alma) kijelölése után az eszköztárról kiválasztjuk a
Színátmenetek létrehozása és szerkesztése ![]() ikont,
majd megadjuk az átmenet irányát. A megjelenő csomópontra, majd a palettára
kattintva módosíthatjuk a színeket is. Az alábbi animáció ezt a műveletet
mutatja be.
ikont,
majd megadjuk az átmenet irányát. A megjelenő csomópontra, majd a palettára
kattintva módosíthatjuk a színeket is. Az alábbi animáció ezt a műveletet
mutatja be.

82. ábra
A kitöltés színén kívül
megadhatjuk a körvonal színét, és egyéb jellemzőit, például a körvonal
stílusát. Folytassuk azzal, hogy az alma körvonalát vastagítsuk meg. Ehhez
megint az Objektumok stílusának szerkesztése ![]() ikont kell megnyomnunk (vagy a jobb
egérgombbal előhívható menüt is használhatjuk), majd a körvonalstílus fület
kell kiválasztanunk. Ezen a fülecskén tudjuk beállítani a vonal vastagságát
(szélességét), és számos más beállítást is elvégezhetünk a vonallal
kapcsolatban. Ha a körvonal színét is be akarjuk állítani, akkor a
Körvonalrajzolat fülecskét kell kiválasztanunk, és a Kitöltésnél már bemutatott
módon kell a színt megadnunk.
ikont kell megnyomnunk (vagy a jobb
egérgombbal előhívható menüt is használhatjuk), majd a körvonalstílus fület
kell kiválasztanunk. Ezen a fülecskén tudjuk beállítani a vonal vastagságát
(szélességét), és számos más beállítást is elvégezhetünk a vonallal
kapcsolatban. Ha a körvonal színét is be akarjuk állítani, akkor a
Körvonalrajzolat fülecskét kell kiválasztanunk, és a Kitöltésnél már bemutatott
módon kell a színt megadnunk.

83. ábra
Az alakzatokat kijelölés után másolhatjuk, mozgathatjuk.
Készítsünk egy másik objektumot is, mondjuk egy körtét! Mi történik, ha a két objektumot egymásra tesszük? Azt tapasztaljuk, hogy a később létrehozott objektum takarja a korábban létrehozott objektumot. Persze a takarás attól is függ, hogy az objektum átlátszatlanság értéke hogyan van beállítva.

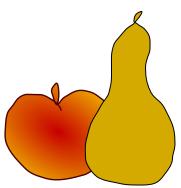
84. ábra
Ebben az esetben a körte teljesen takarja a korábban létrehozott objektumot, az almát.

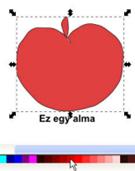
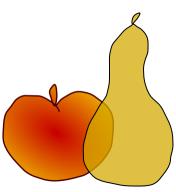
85. ábra
Itt is takarja a körte az almát, de a körte színének átlátszósága miatt az alma is átlátszik.
Az objektumok sorrendjén
természetesen módosíthatunk, mégpedig úgy, hogy kijelöljük az objektumot az ![]() ikon
segítségével, és a megjelenő eszközvezérlő sávon kiválasztjuk a megfelelő
ikonokat.
ikon
segítségével, és a megjelenő eszközvezérlő sávon kiválasztjuk a megfelelő
ikonokat.
A kijelölés ikon esetén az eszközvezérlő sáv a következőképpen néz ki:
![]()
Az első három ikon a kijelölésben segít, a következő négy ikon segítségével az objektumot forgathatjuk (balra, jobbra), illetve tükrözhetjük (vízszintesen, függőlegesen), míg a második négyes csoport segítségével tudjuk beállítani az objektum mélységi sorrendjét. Ezen kívül az objektum X és Y koordinátáját, valamint Szélességét és Magasságát olvashatjuk le, illetve állíthatjuk be a választott mértékegységben.


