6.1. Az animáció
Az animációk erőteljes vizuális hatást kölcsönöznek a multimédiás alkalmazásoknak és a webes dokumentumoknak. Ha egy kép ezer szóval ér fel, jogosan mondhatjuk, hogy egy animáció ezer kép információtartalmával egyenértékű. Az animációk megragadják a felhasználók figyelmét, és segítenek a projekt egyes részeinek kiemelésében.
Multimédiás alkalmazásunkban az animációk számos funkciót betölthetnek:
- Bevezető animáció készítésével megalapozhatjuk az oldalunk hangulatát, közvetíthetjük legfontosabb üzeneteinket.
- Ha a célunk a figyelemfelkeltés, animációs elemekkel sokkal nagyobb hatást érhetünk el, mint ha statikus grafikai elemeket használnánk.
- Az animációban rejlő lehetőségeket kihasználva jóval hatékonyabbá tehetjük az információátadást.
- Folyamatok bemutatásakor az ideális multimédiás elem az animáció.
- A kezelőfelület kialakításakor használt animációk „élőbbé", barátságosabbá tehetik a felhasználói élményt.
- Interaktív, paraméterezhető animációk, szimulációk készítésével nagymértékben segíthetjük a tanulási folyamatot.
Az animációk készítését az a biológiai jelenség teszi lehetővé, melyet a látás tehetetlenségének nevezünk. E jelenség szerint a látott tárgyak képe az emberi szem retináján az észlelés után még egy rövid ideig megmarad. Ha ehhez hozzávesszük az emberi elmének azt a képességét, mellyel a töredékesen észlelt látványt egységes egésszé tudja kiegészíteni, akkor lehetővé válik, hogy gyors egymásutánban megjelenített képek révén a mozgás érzését keltsük a nézőben. A televíziók másodpercenként 25 (PAL) teljes képet jelenítenek meg: ezzel a sebességgel a képek mozgása simának és egyenletesnek tűnik a tévénézők számára. Másodpercenként minél több felvillanó kép jelenik meg a vásznon vagy egy multimédiás alkalmazásban, annál folyamatosabbnak tűnnek a mozgások.

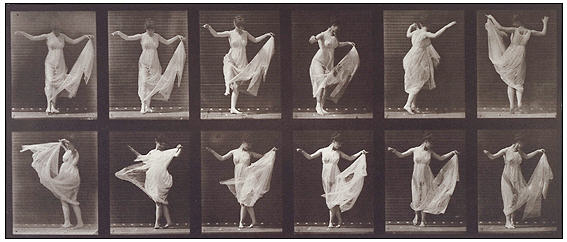
23. ábra
Animációs képkockák
Minden animációs technológia a látott képek gyors cseréjére épül. A képernyőn a pozícióját változtató objektum mozgása azt jelenti, hogy el kell készítenünk az objektum alakváltozását tükröző képeket, majd ezeket a kiindulóponthoz képest mindig néhány képponttal eltolva kell kirajzolni a képernyőre. Ha ezután a képeket tartalmazó képkockákat nagy sebességgel lejátsszuk, akkor a mozgás részletei összeolvadnak, és ezáltal egy egybefüggő animációt kapunk.

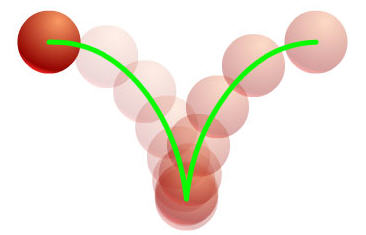
24. ábra
Labdapattogás animációjának 14 fázisa, képkockája
A labdapattogás animációját itt tekintheti meg:
Az animációs képkockák létrehozásának az Adobe Flash rendszerben háromféle technikája létezik:
- Frame by Frame animáció - Minden animációs képkockát manuálisan hozunk létre.
- Tweeing animáció - csak az animáció kulcsmotívumait hozzuk létre manuálisan, a kulcsmotívumok közti fázisokat a szoftver hozza létre.
- Szkriptekkel készített animáció - az animáció létrehozását programozási eszközökkel végezzük el. (Ezzel a funkcióval a Szerzői rendszerek II. tananyagban foglalkozunk részletesen.)