6.4. Tweening animáció
A Tweening (fázisoló) animáció lényege, hogy nem kell az összes képkockát egyenként létrehoznunk, elegendő csupán a kulcsmotívumok felvétele: a köztük levő fázisokat a szoftver automatikusan létrehozza (interpolálja).
Ha egy autó balról jobbra történő haladását szeretnénk animálni egy másodperc alatt, 25 fps értékkel, elegendő tehát csupán az animáció elején beállítani az autó bal oldali kezdő pozícióját, illetve a 25. kulcson a jobb oldali befejező pozícióját. A köztes állapotokkal nem kell törődnünk, azokat a Flash „Create Motion Tween" eljárásával is létrehozhatjuk.

29. ábra
Tweening animáció
A Tweening animáció készítése
Készítsünk egy egyszerű mozgás animációt, ahol áttekintjük a Tweening animáció létrehozásának fontosabb mozzanatait!
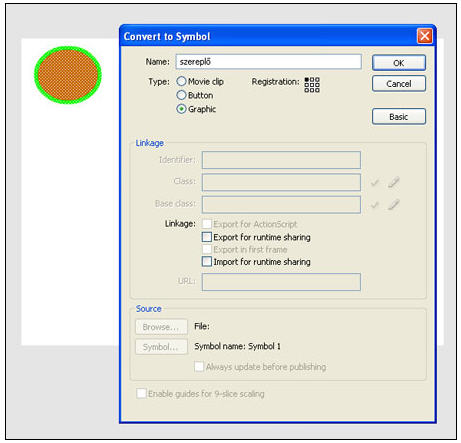
1. A szereplő létrehozása
Rajzoljunk egy vektoros grafikát, vagy importáljunk egy képet a File/Import/Import to Stage opcióval. Jelöljük ki az elemet, majd az F8 gyorsbillentyű segítségével alakítsuk grafikus szimbólummá (Graphic)!

30. ábra
Szereplő létrehozása
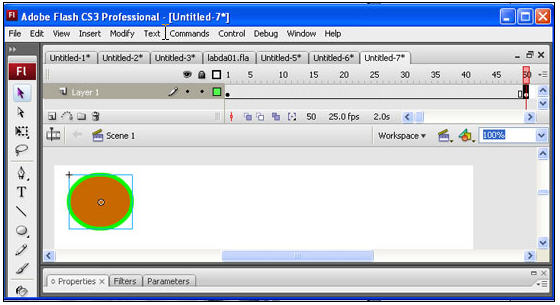
2. Az animáció idejének beállítása
Az animáció idejét határozzuk meg két másodpercben. A Modify/Document opcióval állítsuk a Flash dokumentumunk képkockasebességét 25 fps értékre. Az idősávon kattintsunk az 50. képkockára, és F6 gyorsbillentyűvel készítsünk kulcs képkockát.

Az időbeliség beállítása
3. Változás beállítása
Ebben a fázisban állítjuk be, hogy ténylegesen mi történjen az animáció során. Mivel mozgást szeretnénk készíteni, az utolsó képkockán jelöljük ki a színpadon a szereplőt, és mozgassuk néhány centiméterrel arrébb.
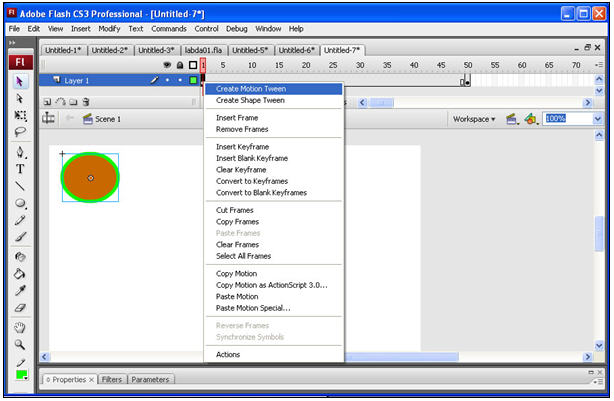
4. A fázisok automatikus létrehozása
Jelöljük ki az első képkockát az idősávon, jobb egérgombbal kattintsunk rajta, és válasszuk ki a Create Motion Tween opciót.

32. ábra
Create Motion Tween
5. Az animáció lejátszása
Ctrl-Enter gyorsbillentyűvel tekintsük meg az elkészült animációt a szoftver lejátszó nézetében.
A Flash további animációs lehetőségei:
- alaptranszformációk (mozgás, forgatás, méretezés, torzítás);
- alakváltozás Shape Tweening eljárással;
- színtranszformációk (Alpha, Tint, Brightness, Advanced);
- útvonal mentén történő mozgatás;
- maszk rétegek használata;
- hierarchikus animációk készítése Movie Clip szimbólumokkal;
- beépített animációs effektusok használata (Explode stb.);
- dinamika beállítása, gyorsítás, lassítás (Ease in, out).