4.3. A HTML nyelv
Amikor az elkészült Flash alkalmazásunkat internetes környezetben szeretnénk publikálni, a Flash állományt HTML dokumentumba ágyazzuk. A publikálási folyamat során (hacsak az oldalon nincs más multimédiás elem) ezt a két állományt egy nyilvános adattárba szükséges feltölteni.
Internetes publikálásra alkalmas Flash állomány készítésének technikái:
- Mentsük az állományt Flash-en belül FLA formátumban (File/Save). Amikor ezek után elindítjuk a szoftver lejátszó módját (Ctrl-Enter), az FLA kiterjesztésű állománnyal megegyező könyvtárban létrejön a webes publikálásra alkalmas SWF kiterjesztésű állomány.
- A File/Publish Settings opció kiválasztása után állítsuk be, hogy milyen állományokat szeretnénk kapni, majd kattintsunk a Publish gombra. Az FLA kiterjesztésű állománnyal megegyező könyvtárban létrejönnek a kiválasztott típusú állományok.

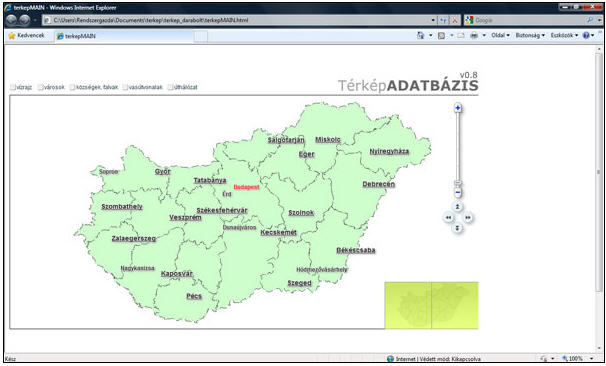
7. ábra
Egy Flash alkalmazás megjelenése a böngészőben

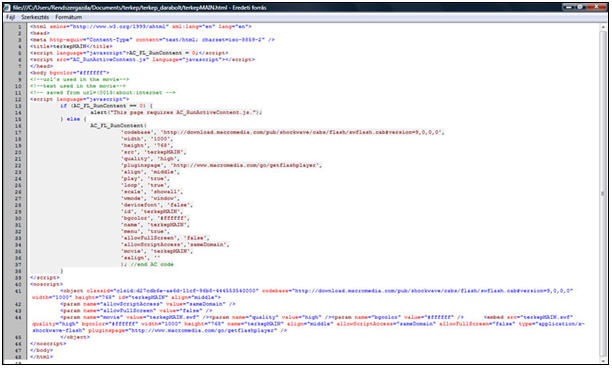
8. ábra
A Flash alkalmazást tartalmazó internetes dokumentum HTML és Javascript nyelvű
forráskódja
A HTML (angolul: HyperText Markup Language = hiperszöveges jelölőnyelv) egy leíró nyelv, melyet weboldalak készítéséhez fejlesztettek ki, és mára már internetes szabvánnyá vált a W3C (World Wide Web Consortium) támogatásával.
HTML általában szöveges állományokban található meg olyan számítógépeken, melyek az internethez kapcsolódnak (webszerverek nyilvános merevlemezei). Ezek az állományok tartalmazzák azokat a szimbólumokat, amelyek a megjelenítő programnak leírják, hogyan is kell megjeleníteni illetve feldolgozni az adott állomány tartalmát. Megjelenítő program lehet egy webböngésző (angolul: web browser), aural böngésző (olyan, amelyik a felhasználónak felolvassa a megjelenítendő szöveget), braille olvasó, amely konvertálja a szöveget braille „formátumba", levelező program (mint például: Mozilla Thunderbird, Microsoft Outlook, Eudora stb.), valamint egyéb eszközök, például mobiltelefon.
Négyfajta szimbólum (leíró elem) található meg a HTML-ben:
- Strukturális elemek, amelyek leírják az adott szöveg „célját". Például <h1>Téma 1</h1> mint első szintű címsor (alcím).
- Prezentációs szimbólumok, melyek leírják, hogy az adott szöveg hogyan nézzen ki. Például <b>vastag</b> vastag kinézetet eredményez. (Ez a forma azonban ma már elavultnak számít, helyette a CSS használata javasolt. Ugyanis a legújabb irányelv szerint szét kell választani a tartalmat - amit a HTML kódol - és a formát - amit CSS-ben szokás kódolni -, és ezáltal mindenki számára elérhetővé tehetőek a weblapok: felolvasó gépeknek, amit a gyengén látók használnak, szöveges böngészőknek, és könnyebb nyomtatóbarát verziót készíteni.)
- Hiperszöveg (hypertext): Elemek, melyek segítségével kapcsolat létesíthető a dokumentum egyes elemei és más dokumentumok között. (Például a <a href="http://hu.wikipedia.org/">Wikipedia</a> a Wikipedia szót mint egy kapcsolatot (angol szóval: link) a megadott URL-hez jeleníti meg.)
- Eszköz elemek, melyek segítségével gombok, listák, beviteli mezők hozhatók létre.
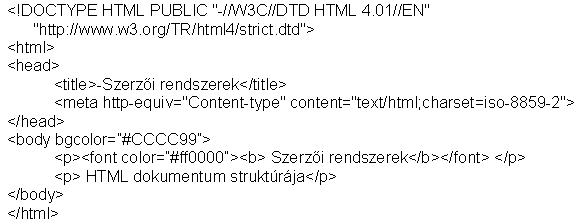
Egy HTML állomány három fő részre bontható:

Tehát egy internetes oldal alapszerkezete a következőképpen nézhet ki:


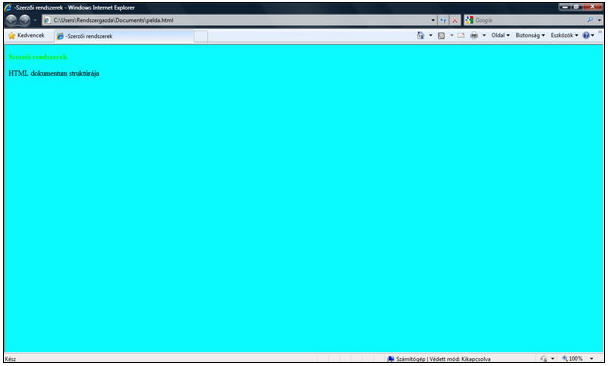
9. ábra
HTML oldal alapszerkezetének megjelenítése egy böngészőben
A Flash webes dokumentumba való beillesztéséhez szükséges HTML kód: