7.3. Gombok készítése
A Flash gombszimbólumának használatával interakciónk számára gyorsan és egyszerűen készíthetünk vezérlő felületet. A következőkben csak a gomb létrehozásáról és grafikájának elkészítéséről lesz szó, a gomb viselkedésével egy későbbi fejezetben foglalkozunk.
1. lépés: Készítsünk gomb szimbólumot
Az Insert/New Symbol vagy a Ctrl-F8 gyorsbillentyű használatával nyissuk meg a szimbólumlétrehozó párbeszédablakot, és válasszuk ki a „Button" lehetőséget. Nevezzük el a szimbólumot „Első gombom" néven, majd nyomjuk meg az „OK" gombot! (A szimbólumok fogalmával és funkcióival a tananyag korábbi fejezetében foglalkoztunk.)
2. lépés: a gombszimbólum képkockáinak feltöltése grafikus tartalommal
A szimbólum létrehozásával eljutottunk az „Első gombom" szimbólumunk saját idősávjára. (Az idősávok fogalmával és funkcióival a tananyag korábbi fejezetében foglalkoztunk.) A gombok idősávján a normál idősávokhoz képest csak négy speciális képkockát láthatunk, ezeken tudjuk megszerkeszteni, hogy különböző felhasználói aktivitásokra (pl. lenyomás vagy a kurzornak a gomb fölé vitele) milyen gombgrafikát lásson a felhasználó.

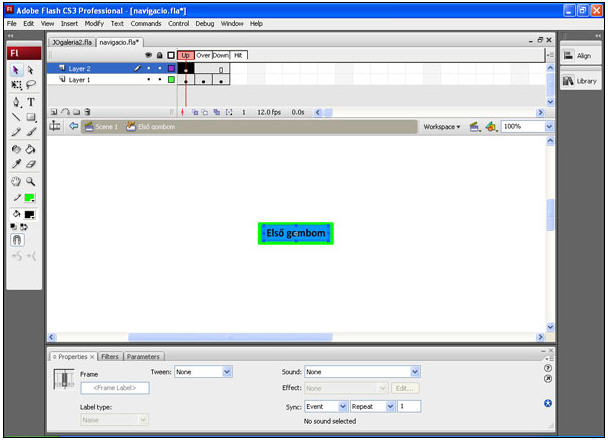
36. ábra
Egy gomb állapotai
A gomb képkockái:
- Up: a gomb alapállapotának grafikája
- Over: a kurzornak a gomb fölé vitele esetén látszódó grafika
- Down: kattintás során látható grafika
- Hit: a gomb alakjától eltérő „érzékenységi terület" meghatározása (Pl. ha egy szabálytalan alakú alapállapot gombgrafika esetén azt szeretnénk, hogy a kurzorra egy téglalap területen legyen aktív a gomb, vagy láthatatlan gombot szeretnénk készíteni stb.)
A gombgrafikák létrehozásakor sokféle lehetőség közül választhatunk: saját gombok készítésekor teljes mértékben hozzá tudjuk igazítani interaktív vezérlőfelületeink képét a multimédiás alkalmazás egyéb grafikai, dizájn elemeihez. Importálhatunk képet (File/Import/Import to Stage), rajzolhatunk saját vektoros alakzatot a Flash eszközeivel, de elhelyezhetünk akár mozgóképet tartalmazó Movie Clip szimbólumot is a gomb képkockáin, amennyiben animált gombot szeretnénk készíteni. (Az animáció fogalmával és elkészítésével a tananyag korábbi fejezetében foglalkoztunk.) Lehetőségeinknek ebben az esetben csak kreativitásunk szabhat határt.
Jelöljük ki az Up képkockát az idősávon, és a Flash rajzeszköze (Rectangle Tool) segítségével rajzoljunk egy téglalapot a színpad közepére. Jelöljük ki az over képkockát az idősávon, és az F6 gyorsbillentyű segítségével hozzunk létre egy új kulcs képkockát, amely az Up képkockán levő téglalapot is másolja. Az over képkockán színezzük át a téglalapot. Ismételjük ezeket a lépéseket a down képkockán is.

37. ábra
Gomb készítse Flash-ben
Az idősávon hozzunk létre egy új réteget (a rétegek fogalmával és funkcióival a tananyag korábbi fejezetében foglalkoztunk), és az új rétegen készítsünk szövegdobozt, amely az „Első gombom" feliratot tartalmazza.
3. lépés: A gomb elhelyezése a főidősávon
Térjünk vissza a főidősávra!

38. ábra
Visszatérés (navigáció) felülete a szerkesztő ablakban
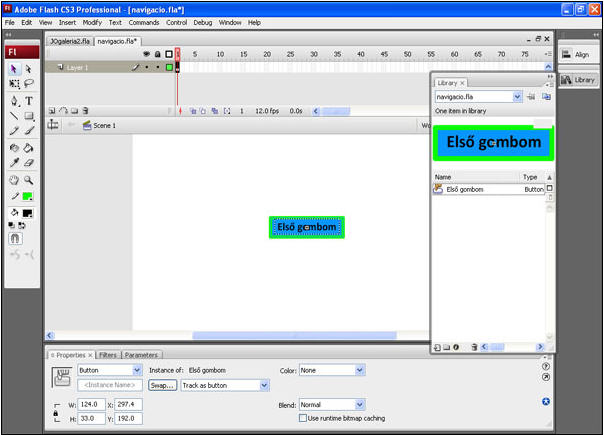
Nyissuk meg a Flash elemkönyvtárát (Ctrl-L), és helyezzük el a 2. lépésben elkészített gombot a főidősáv első képkockáján a színpadra.

39. ábra
A gombszimbólum kihelyezése a főidősávra
Ha a gomb kihelyezése után elindítjuk a Flash lejátszó módját (Ctrl-Enter), az alkalmazásunkban már egy egéreseményekre aktív vezérlőelemet fogunk látni: a gombunk ezzel elkészült.