5.6. Vektoros lehetőségek
Vektoros elemek létrehozása
A vektoros állományok két jól elkülöníthető (akár kattintással is) részből állnak:
- körvonal (Stroke);
- kitöltés (Fill).
A rajzeszközökkel mindkét típust létrehozhatjuk, de vannak olyan eszközök, amelyekkel csak az egyik, vagy csak a másik típusú elemet készíthetjük el.

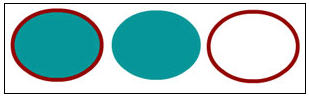
16. ábra
Vektoros objektum, kitöltés, körvonal
A vektoros ábrák e két részének tulajdonságait a Properties panelen állíthatjuk be. Kitöltésnél a színt, körvonalnál a színt és a stílust paraméterezhetjük.

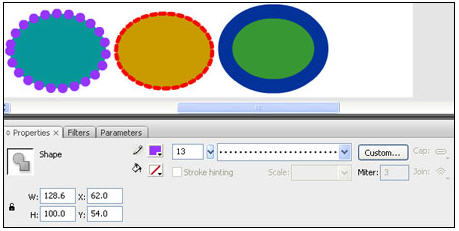
17. ábra
Kitöltés és körvonal paraméterezése a Properties panelen
A Flash vektoros rajzeszközeit az eszköztáron találjuk.
- Pen Tool (szabadkézi vektoros rajzeszköz, egérkattintással hozhatunk létre vekoros alakzatot);
- Line Tool (vonalak létrehozása);
- Rectangle, Oval, PolyStar Tool (szabályos geometriák létrehozása);
- Pencil Tool (körvonal típusú vektoros grafika létrehozása);
- Brush Tool (kitöltés típusú vektoros grafika létrehozása).

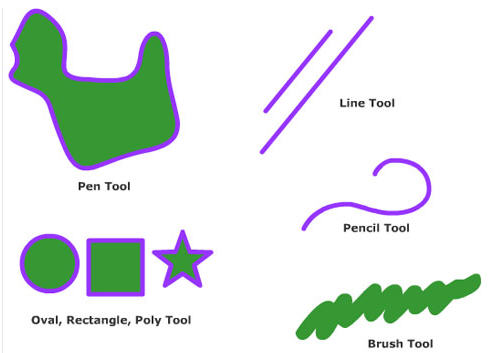
18. ábra
Vektoros rajzeszközök
Vektoros elemek szerkesztése
Vektoros grafikáinkat utólag is szerkeszthetjük az azokat alkotó primitívek szintjén. Ha egy létrehozott grafikán kattintunk az eszköztáron található Subselection Tool-lal, elérhetővé válnak a vektoros objektumokat alkotó pontok, görbék, vonalak. A pontokat mozgathatjuk, a Bezier-pontokhoz tartozó érintőket pozícionálhatjuk. Törölhetünk, hozzáadhatunk új pontot, illetve a meglévő pontokat konvertálhatjuk más típusú ponttá.

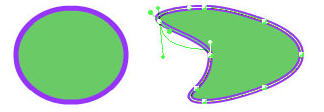
19. ábra
Vektoros objektum utólagos szerkesztése Subselection Tool-lal
Színek szerkesztése
A vektoros elemek színeit körvonalakra és kitöltésekre egyaránt meg tudjuk határozni. Az eszköztáron található Stroke Color és Fill Color színválasztó panel segítségével a létrehozni kívánt, vagy éppen kijelölt elemhez állíthatunk be színt.
A Color Panel megnyitásával (Shift-F9) további lehetőségeink is vannak a színek beállítására:
- Pontos értékkel tudunk színeket meghatározni (RGB vagy CMYK skála, hexadecimális skála stb.).
- Átlátszó színeket hozhatunk létre az Alpha érték megváltoztatásával.
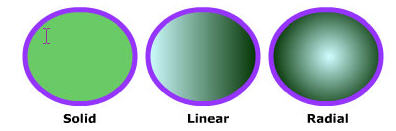
- Színátmeneteket készíthetünk, melyek segítségével két vagy több szín közötti transzformációt készíthetünk el. A színátmenetek típusának beállításával (Linear, Radial) különböző karakterisztikájú átmeneteket készíthetünk.

20. ábra
Kitöltések a Color Panel segítségével
Készítsünk logót a Flash vektoros eszközeivel!
Az alábbi gyakorlati feladatban a következő logót fogjuk elkészíteni:

21. ábra
Gyakorlat: logó készítése
- Hozzunk létre egy egyenes vonalat a Line Tool eszközzel!
- Jelöljük ki a vonalat, és Ctrl-D gyorsbillentyűvel hozzunk létre egy másolatot!
- Jelöljük ki a másolatot, és nyissuk meg a Transform Panelt (Ctrl-T)!
- A Rotation mezőbe írjunk 60°-ot, és nyomjunk ENTER-t!
- Illesszük a másolatot az alapvonalhoz!
- Ismételjük meg a létrehozás és forgatás lépéseit, amíg egy szabályos háromszöget nem kapunk!
- Jelöljük ki a háromszöget, és Ctrl-D gyorsbillentyűvel hozzunk létre egy másolatot!
- A másolat háromszöget forgassuk el 180°-kal, majd illesszük a alapháromszöghöz, így egy rombuszt kapunk.
- Jelöljük ki a rombuszt, és Ctrl-D gyorsbillentyűvel hozzunk létre egy másolatot, forgassuk el 120°-kal, majd illesszük a alaprombuszhoz. Készítsünk egy másik rombuszmásolatot, amit 240°-os forgatás után illesszünk az alaphoz.
- Hozzunk létre egy kört a logó mellett, a Color Panelen állítsunk be hozzá Radial Gradientet!
- Jelöljük ki a rombuszokból álló logót, és helyezzük a kör fölé!
- Az eszköztáron található Text Toollal hozzuk létre a szöveget, a szövegtulajdonságokat a Properties panelen állítsuk be!
Raszteres képek vektorizálása
Amennyiben egy importált képet szeretnénk vektoros állománnyá alakítani, és a korábbiakban már megismert vektoros eszközökkel alakítani, jelöljük ki a képet a színpadon, és a Modify/Bitmap/Trace Bitmap opcióval állítsuk be a vektorizálás paramétereit (színek, részletgazdagság). A Trace Bitmap futtatása után a képet vektoros elemként szerkeszthetjük tovább.

22. ábra
Raszteres kép vektorizálása Trace Bitmap funkcióval